This article is a hands-on tutorial that will show you how to create an app using Lob’s Address Verification API to verify records from a database in bulk. This tutorial will show you the capabilities of Lob’s API to help make your direct mail process more efficient.
This tutorial assumes that you’re a Node.js developer working with an extensive pre-existing database of address records. The database may contain invalid records, so we use the Lob API to quickly verify the addresses in bulk and flag any bad records found in the database.
Before getting started, you need to ensure that you have Node.js, npm, PostgreSQL, and psql installed on your development machine.
You can install Node.js and npm by following these steps:
- Download the correct installer binary for your system from the official website.
- Install Node.js and npm using the package manager of your system.
- Use a Node.js version manager, such as NVM. This also enables you to easily manage multiple versions of Node.js on your development machine.
You can follow one of these tutorials for installing and setting up PostgreSQL.
Bulk Address Verification
In this section, we’ll review how to create a complete Node.js web app step by step using PostgreSQL and the Lob API to accomplish address verification in bulk. Let’s start by setting up a PostgreSQL database with fields for address information (name, street address, state, city, ZIP code, and so on).
Open a new terminal and run the following command:
Provide the password and press Enter by default there isn’t a password.
If you see postgres=# in your terminal, you have successfully logged in.
If psql can’t connect to server- verify the postgres database is running
Next, create the addresses table. Use the serial type to create an auto-incremented primary key. The code is as follows:
You can run the following command to see the created table:
Next, let’s fill the table with some dummy records with both valid and invalid addresses. Use a public location for valid addresses without sensitive info. You can use the following SQL queries:
If you want to see the new rows inserted in your database table - checkout this tutorial.
Now, let’s create a web application with Node.js. We use Express.js, a popular framework for powering web apps built on top of Node.js.
Head over to your terminal and run the following command:
This creates a package.json file with the following contents:
Next, install the dependencies using the following command:
We installed Express.js for the server and node-postgres (pg) to connect to PostgreSQL. We also installed nodemon for automatically restarting the Node application when there are file changes in the directory.
Now, we must create an index.js file that we use as the main entry point for our app:
Open the package.json file and add the following script to start our app in watch mode using nodemon:
In the index.js file, we must import the express and path modules and set our app and port variables as follows:
Next, set up the Express app as follows:
Now, let’s add a route for the GET request to the root (/) URL, and return the HTML page:
Start the server as follows:
Next, create a public/main.html file with the following HTML contents:
Here, we use the EJS template syntax to display the title variable passed from the index.js file.
Now, start the app using the following command:
This starts a server that’s listening on port 3000. Go to localhost:3000 with your web browser. You should see a blank page with the “This is a title!!!” text.
Connecting to the PostgreSQL database
Let’s connect to the database and retrieve some records. Go to your terminal and run the following command to install node-postgres (pg) to connect to PostgreSQL:
We use the node-postgres module to create a pool of connections. This is useful if we don’t want to open a client and close it for each query to the database.
Some resources you won’t need for this tutorial, but can explore later.
- Listing users in psql
- Updating/resetting the password of a known user
- Creating a user, a db, and giving the new user permissions
Go back to the index.js file and add the following code:
Getting data from the database
Update the existing app.get method in your code as follows:
Next, open the main.html file and update it as follows:
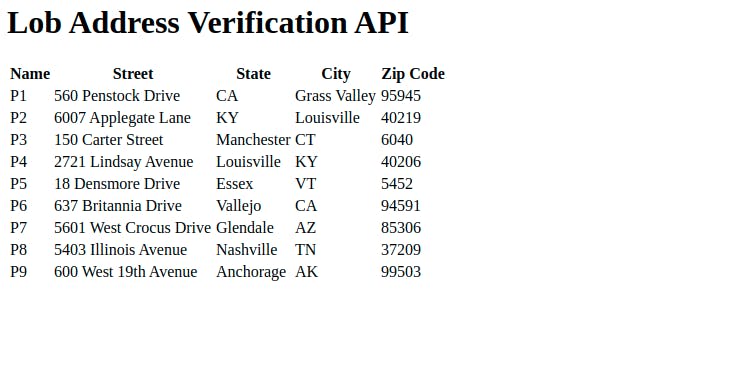
Create an HTML table, and loop over the addresses array passed from the index.js file to create the table rows using the embedded JavaScript template. Go to your browser and refresh your app. You should see something like the following screenshot:

At this stage, we can retrieve records from our database. Next, let’s see how to use Lob’s Node.js Address Verification API SDK to check whether the address records are valid.
Our app is in Node.js, so we rely on the Node SDK from Lob. (Lob also offers various SDK options for other languages, including Typescript, Python, Ruby, PHP, Java, and Elixir.)
Verifying addresses with the Lob API
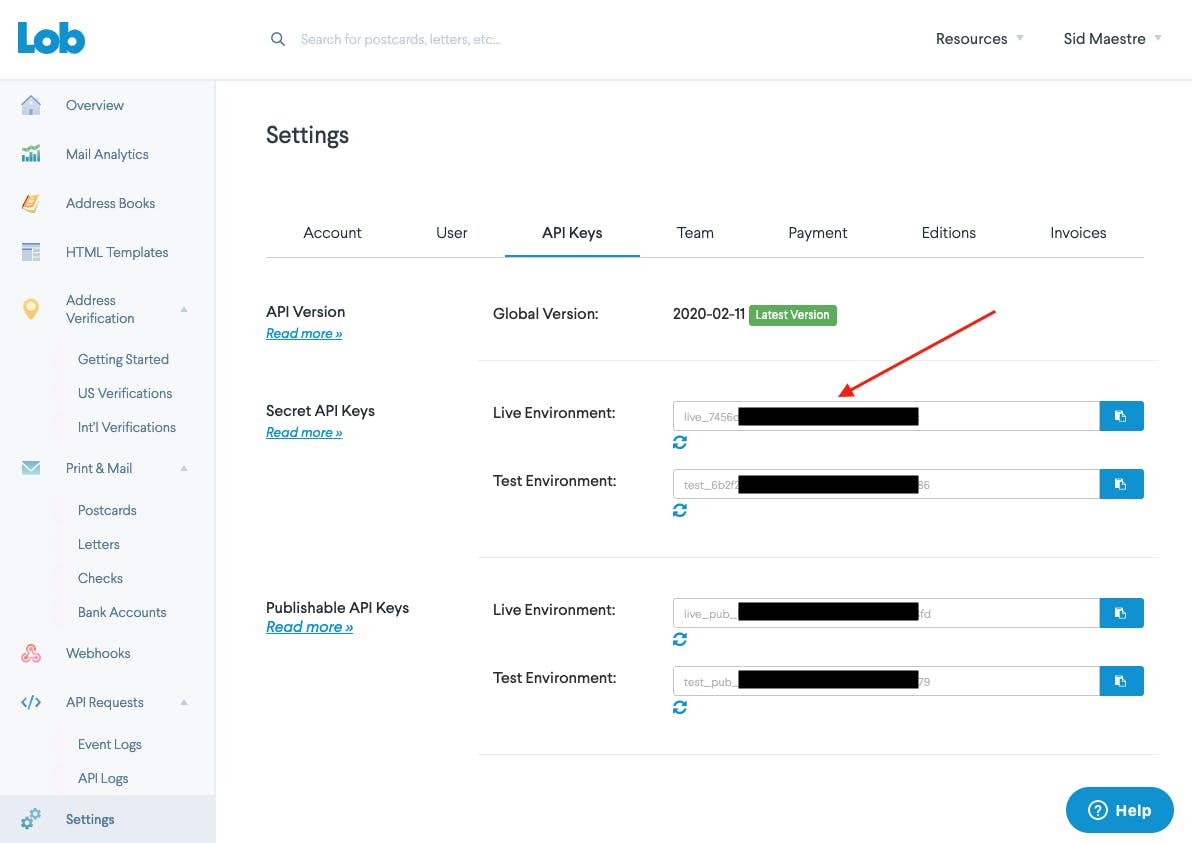
First, create an account at Lob.com to obtain a live API Key. The key is available in the Lob Settings Panel and uses the format, live_*.

Next, head over to your terminal and run the following command to install the lob-node package:
Now open the index.js file and start by adding the following line after the const port = 3000:
Update the GET route by adding the following code. First, in the rows array of the results object remove the name and id attributes from the rows as follows:
Next, we call the bulkUSVerifications.verify method to verify the addresses in bulk:
If there are no errors, add the other two attributes — the deliverability status and the address returned from the Lob API — in each row of the rows array. Then render the main.html file with verified addresses, the number of scanned records, and the valid and invalid addresses.
We use the deliverability string returned from the Lob API to determine the required action according to the different statuses returned by Lob:
- If it returns a deliverable status, we take no action.
- If it returns an unnecessary, incorrect, or missing unit status, we flag the address for updating, correcting, or manually reviewing.
- If it returns an undeliverable status, we flag it for removal from the database.
Add the following switch statement where we have the / switch statement / comment:
Finally, in the main.html file, let’s display the status and action for each address, the number of records scanned, and how many valid and invalid results we detected:
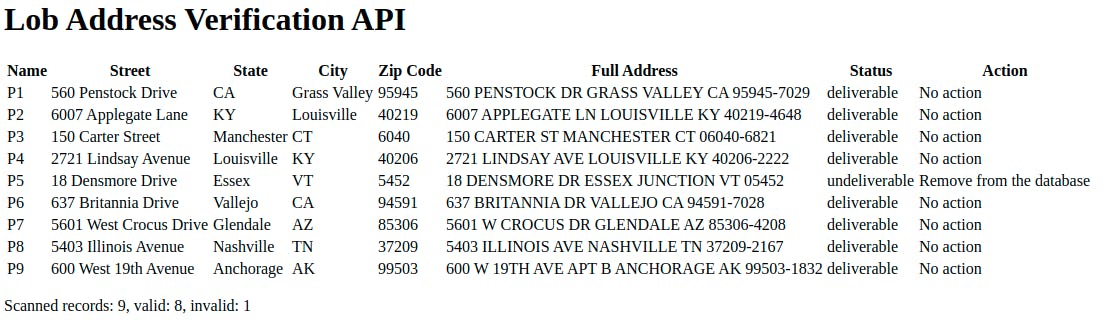
This is a screenshot of the results:

Conclusion
In this article, we used Node.js to build a web application that integrates with the Lob API to quickly verify addresses in bulk batches and flag bad records found in the database. We used PostgreSQL as a database with fields for address information (name, street address, state, city, and ZIP codes, including valid and invalid addresses). We tested connecting to our database and retrieving records. Then we used Lob’s Node.js Address Verification API SDK to check if the address records are valid.
If you’re interested in bulk address verification and related topics, you can experiment with Lob’s API for free by here.
