In this tutorial, we’ll explore Lob’s API features for creating and sending checks to a physical address. We’ll build an Express Node.js application, integrate Lob’s Print & Mail API, then send checks to a physical address.
So what the heck is Lob? Lob builds APIs to automate and increase connectivity between the offline and online worlds, enabling new growth opportunities through automation. We leverage the cloud to help organizations send physical mail (direct mail like postcards, letters, and checks), improve deliverability with our address autocomplete and address verification APIs, and use our global delivery network to print and deliver mail faster. The link between digital and physical communications gives these organizations greater flexibility, visibility, and accuracy when reaching out to customers.
You can create and send physical payments digitally using the Lob Print & Mail API. The API provides endpoints for creating, retrieving, and canceling checks and fetching a list of previous checks with their status. You can also use Lob’s robust webhooks to track and automate important check events. Our flexible webhooks can enable you to send automated notifications to the check’s payor, payee, and drawee (the bank or other institution honoring the check).
Let's get started.
Setting up the project
To proceed you need the following prerequisites installed on your local machine:
You’ll also need to have a basic understanding of Node.js and ES6 syntax. Find the complete application code on Github to follow along.
Before starting, create your free Lob account. You don’t need to add payment information if you’ll only be testing.
Now, let’s start setting up our project by creating our application’s folder structure.
First, make a folder named “lobchecks.” Open it in an editor of your choice.
Next, create a basic Node.js application using this folder structure:
lobchecks
src
controllers
checks.controller.js
models
check.js
routes
web.js
views
index.hbs
checks.hbs
check.hbs
index.js
.env
.babelrc
README.md
Application views
In the above application folder structure, you see our three view files:
- index.hbs serves as the application landing page. It contains a form to send checks to Lob.
- checks.hbs lists all the checks we sent for delivery so far via Lob.
- check.hbs shows the details of each check we sent to Lob.
Download these 3 files along with the CSS, JavaScript, and images used in this application by cloning the application repository. Then copy everything in the view folder into your project.
The css folder contains the bootstrap CSS and the application’s custom CSS where we wrote and minified all the application CSS. The js folder contains the jQuery script, which bootstrap requires to aid certain functions like modals and navigation bar toggles.
Initialize your project
We want to manage our dependencies using NPM (node package manager). We start by initializing our project with the command.
Enter responses to the prompt of hit enter to accept the default value.
package name: lobchecks version: 1.0.0 description: A sample node project, demonstrating the use of Lob checks. entry point: ./src/index.js test command: echo "Error: no test specified" && exit 1 git repository: github.com/lob/lob-node-examples.git keywords: Lob, Checks, Finance author: your name license: ISC Is this OK? yes
Installing packages
Next, install the following packages using the npm install command in your command-line interface (CLI), as this code snippet shows:
Since we’ll be using ES6 in the application, we need some Babel packages to transpile our code to plain ES5 JavaScript. Install these packages as dev dependencies using the following command:
Let’s go over the packages installed in the first code snippet:
- Express: We’ll use this for our application server.
- Mongoose: A database tool providing a straightforward, schema-based solution to model application data.
- CORS: Enables cross-site requests.
- hbs (Handlebars): Provides our view templating engine.
- Path module: Provides us with correct absolute file paths within the application.
- lob: A Node.js SDK enabling us to communicate with a Lob server.
- Dotenv: For our environmental variables.
Open package.json in your editor and add the following to the script block:
Your package.json should look something like this:
In the scripts tag in the above code snippet, we configured the application’s runtime parameters for local and production environments.
To configure Babel, we add the following code snippet to the .babelrc file. This enables us to transpile our cutting edge JavaScript into plain ES5 JavaScript that can run in any browser:
Copy and paste the following in the new .babelrc file.
Retrieving Lob API credentials
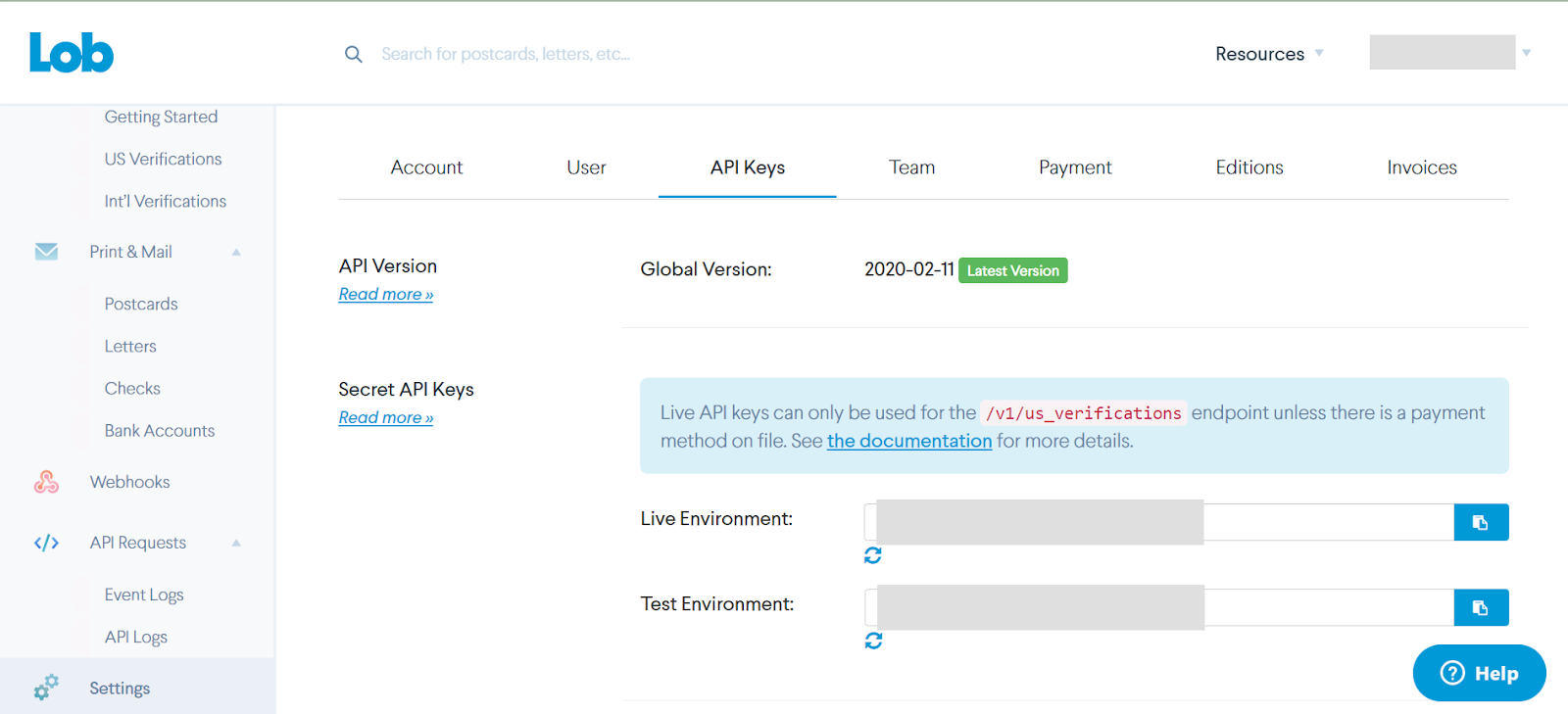
Now, to integrate Lob into our app, we need the API credentials from our Lob account. Retrieve these credentials from your Lob dashboard by clicking on the Settings menu on the sidebar, then clicking on the API Keys tab, as this screenshot illustrates:

The screenshot shows we have API keys for live and test environments. We can use the test keys for development, but we can only use the live key after Lob has verified our payment information.
Although Lob offers subscription packages for all types of businesses, the free trial will work for our example.
Configure Lob API keys
For this project we’ll use environment variables to securely store our API keys. In the root of your project create a new file .env
Open the .env file and add your API keys.
Configuring the application
After setting these configurations in the Lob dashboard, we import Express, Mongoose, CORS, and Path. We then configure the app to use Handlebars as its templating engine. Then, we configure it to listen to requests on port 5000.
To do all this, enter the following code in your src/index.js file:
Setting up models
Now that we’ve configured the application, let's create and deliver some dummy checks to imaginary addresses using Lob’s Print & Mail API. We’ll first model a check then set up our application routes and controllers.
First, we define a Mongoose database schema with the necessary properties for a check, then export the schema to use in other parts of our application.
Enter the following code in your src/models/check.js file:
Setting up routes
Now that we’ve created our model let’s set up the application routes. To do this, we import Express and declare the router variable in the web.js file. Then, we set up the various routes the application will use and connect them to their appropriate controllers.
To do this, add the following code to your src/routes/web.js file:
Setting up controllers
Now, let’s create four functions in the src/controllers/check.controller.js file: createCheck, createCheckPost, getChecks, and getACheck. We’ll examine these functions after we introduce their code.
First, add the following code to the check.controller.js file to create these functions and set up communication between your Node.js application and Lob’s servers:
The createCheck function accepts a GET request and returns a form. The form, visible in the following screenshot, lets us send dummy checks to the Lob server using their API.
The form only captures the essential parameters the Lob Print & Mail API requires for sending checks. You can check out Lob’s documentation for optional parameters to customize the form further.

The createCheckPost function accepts a POST request from the createCheck form, processes it, then sends the content to Lob’s server.
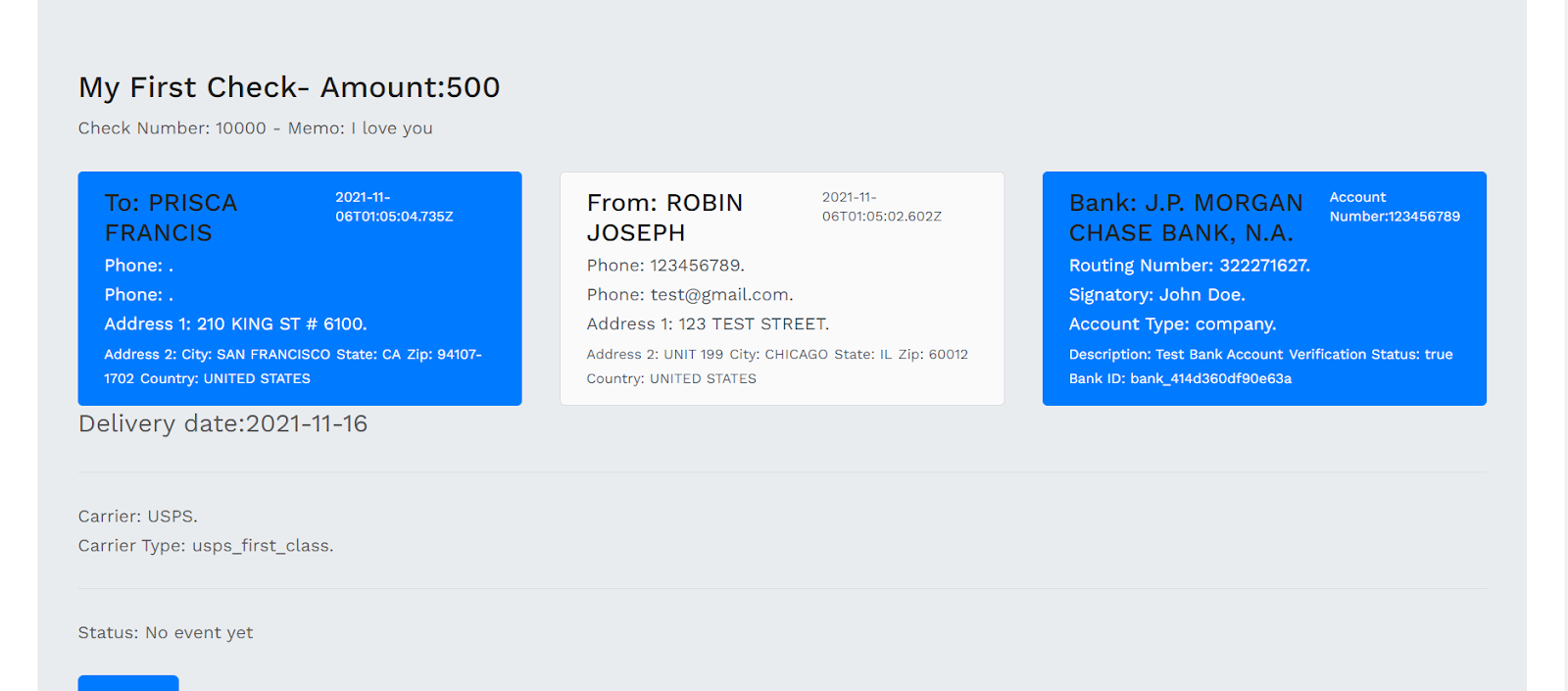
The getChecks and getACheck functions each accept GET requests. The getChecks function returns a list of all the checks created on Lob and displays it on the src/view/checks.hbs page. The getACheck function returns a check’s complete details, selected by check ID, and shows it on the views/check.hbs page, as the screenshot below shows.

Clicking the Cancel Check button cancels this check on Lob if its send_date is still in the future.
To implement this check canceling option, create a cancelCheck function in the src/controllers/check.controller.js file and paste the code snippet below inside the newly-created function:
The above code snippet implements a call to the Lob server to cancel a check with the given check ID. If the request is successful, Lob updates the check and returns the updated information. See the check details page below for some key details.

Next steps
We now have a working Node.js application that uses Lob’s Print & Mail API to create and send checks to a physical address. Although this was a quick demonstration, you can expand the application to integrate Lob webhooks. The webhooks listen to events as Lob processes the check and can automate mail delivery and notify the payor and payee.
Integrating Lob APIs and webhooks into your business processes is hassle-free. Their robust code is compatible with major programming languages, so you can easily configure Lob to suit your needs.
Lob’s simple sign-up process and free developer account can help you get started and explore its capabilities. Create a Lob account today, experiment with payments, mailers, and webhooks, and let Lob automate your physical mail and increase the connectivity between your offline and online worlds.